چگونه چاپ سایت وردپرس خود را آماده کنیم

چگونه چاپ سایت وردپرس خود را آماده کنیم
به عنوان یک طراح وب، توسعه دهنده یا صاحب وب سایت، به ندرت پیش می آید که به چاپ صفحات وب سایت خود نیاز داشته باشید. با این حال، اگر نیاز دارید و مجبور هستید صفحات وب خود را به یک چاپگر بفرستید، میخواهید مطمئن شوید که آنها به همان اندازه که روی کاغذ ظاهر میشوند و روی صفحه نمایش ظاهر میشوند.
اگر وب سایت شما آماده چاپ نباشد، نه تنها صفحات شما روی کاغذ درهم به نظر می رسند، بلکه ممکن است به صورت چاپی با کیفیت پایین بر روی کاغذ نیز ارائه شوند. بدیهی است که این چیزی نیست که شما یا بازدیدکنندگان وب شما می خواهید ببینید. به یاد داشته باشید، همه بازدیدکنندگان وب محتوای وب را آنلاین نمیخوانند.
در این پست، میخواهیم در مورد چگونگی آمادهسازی یک وبسایت وردپرس بهطوری که هر صفحه چاپ شده روی کاغذ واضح و منظم به نظر برسد، بحث کنیم. در مرحله اول، چه نیازی به یک وب سایت آماده چاپ وجود دارد؟
چرا سایت وردپرس خود را آماده چاپ کنید؟
ممکن است به درستی بپرسید که چرا باید وب سایت خود را آماده چاپ کنید، با توجه به اینکه اکثر کاربران اینترنت از دستگاه های دیجیتال برای گشت و گذار در وب استفاده می کنند. حقیقت این است که شما نباید در مورد نحوه خواندن محتوای وب سایت شما فرضیاتی داشته باشید. واقعیت این است که اکثر بازدیدکنندگان وبسایت محتوا را مستقیماً آنلاین میخوانند، اما خوب است که به تعداد معدودی که ممکن است صفحات وب شما را چاپ کنند، توجه کنید. و با توجه به اینکه آماده کردن یک وب سایت برای چاپ کار زیادی نیست، دلیل کمی برای انجام ندادن این کار وجود دارد.
به طور کلی، شما باید به تمام راه های ممکن دسترسی به محتوای خود، از جمله چاپ، توجه کنید. اساساً، شما می خواهید برای هر چیزی که بازدیدکنندگان وب شما بخواهند از محتوای شما استفاده کنند، آماده باشید. به عنوان مثال، اگر یک خواننده پستی مرتبط با کار خود پیدا کند و تصمیم بگیرد از آن به عنوان مرجع در ارائه استفاده کند، میخواهد آن را چاپ کند. شما هرگز نمی دانید چه کسی از سایت شما بازدید می کند و چگونه از محتوا استفاده می کند. بنابراین چگونه میتوان وبلاگ وردپرس شما را با وضوح واضح هم روی صفحههای دیجیتال و هم روی کاغذ ارائه کرد؟
افزونه های آماده چاپ وردپرس
همانطور که از اصلاحات وردپرس انتظار دارید، همیشه یک افزونه برای نجات وجود دارد. نوشتن CSS خود برای چاپ قدرتمند است، اما نیاز به برنامه ریزی کمی دارد، نه اینکه به ساعت های اضافه شده در تست و رفع مشکلات پیش آمده اشاره کنیم. بنابراین، اگر نمیخواهید دستهایتان را در نوشتن CSS کثیف کنید، فقط یک افزونه برای انجام کار انتخاب کنید. چندین افزونه وجود دارد که می توانید بسته به پیچیدگی طرح وبلاگ خود از آنها استفاده کنید. در اینجا چند انتخاب وجود دارد که باید در نظر بگیرید:
افزونه وردپرس اشتراک اجتماعی آسان
یکی از محبوبترین افزونهها در CodeCanyon، Easy Social Share مملو از ویژگیهای عالی است که اشتراکگذاری وبلاگ را برای خوانندگان شما آسان میکند. این افزونه نه تنها از بیش از 20 شبکه اجتماعی اصلی پشتیبانی میکند، بلکه یک گزینه چاپ مفید نیز دارد که میتوانید آن را به هر پست یا صفحه اضافه کنید. و از آنجایی که دکمه چاپ با همه دکمههای اشتراکگذاری اجتماعی گنجانده شده است، این یک راه سریع و بدون نقص برای افزودن گزینه چاپ به وبسایت شما است.
افزونه وردپرس رایگان با دکمه PDF و دوستانه چاپ
دکمه Print Friendly و PDF نسخه های چاپی صفحات وب شما را با کلیک یک دکمه ایجاد می کند. سپس می توانید صفحات را به صورت PDF ذخیره کنید یا آنها را روی کاغذ چاپ کنید. بیش از 20 زبان را پشتیبانی می کند و به طور خودکار زبان را مطابق با تنظیمات زبان کاربر تنظیم می کند. این افزونه دارای ویژگی های دیگری است و بهترین از همه این است که می توانید از آن به صورت رایگان (همراه با تبلیغات) استفاده کنید. اگر نسخه بدون آگهی را میخواهید، باید اشتراک بخرید.
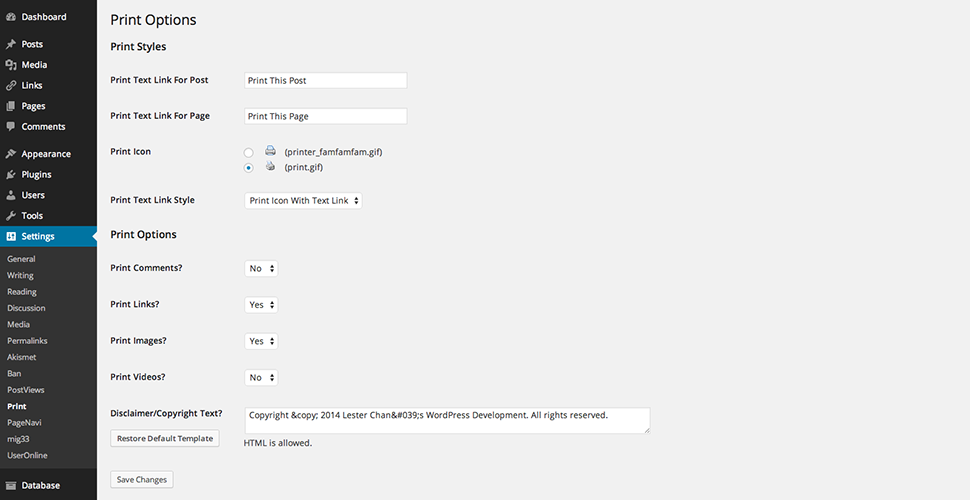
افزونه WP Print رایگان وردپرس
این افزونه کوچک عالی دیگری است که بلاگ وردپرس شما را بدون دردسر آماده چاپ می کند. این افزونه به اندازه افزونه قبلی ویژگی ندارد، اما مجموعه ای از تنظیمات قابل احترام برای کنترل عناصر صفحه برای چاپ دارد. در صفحه وب، یک دکمه چاپ واحد نمایش داده می شود که به کاربران امکان می دهد نسخه آماده چاپ از هر صفحه ای را که می خواهند تولید کنند.
CSS سفارشی برای چاپ
اگر با کدنویسی راحت هستید، یک نقطه شروع خوب برای زمانی که می خواهید چاپ وبلاگ وردپرس خود را آماده کنید CSS است. در واقع، آماده سازی وب سایت شما برای چاپ اساساً شامل نوشتن برخی از سبک های CSS برای پنهان کردن یا نمایش عناصر است تا آنها روی کاغذ واضح باشند. اگر طرح زمینه شما آماده چاپ نیست یا می خواهید سبک های چاپ سفارشی را اضافه کنید، ابتدا مطمئن شوید که یک طرح زمینه کودک ایجاد کنید< /a> بنابراین می توانید CSS سفارشی خود را اضافه کنید یا افزونه CSS سفارشی دلخواه خود را نصب و فعال کنید.
اکنون تنها کاری که باید انجام دهید این است که سبکهای چاپ سفارشی (CSS) خود را اضافه کنید تا صفحات وب شما آماده چاپ شوند و انجام این کار نیز آسان است. فقط یک اعلان بنویسید و سپس استایل های خود را در آن اعلان مانند این بنویسید:
@media print {
/* سبک های چاپ شما */
}
اعلام یک درخواست رسانه ای است که از سبک های مشخص شده برای کنترل ظاهر صفحات وب شما هنگام چاپ استفاده می کند.
روش دوم این است که شما تمام سبک های چاپ خود را در یک فایل CSS جداگانه قرار می دهید. این یک روش تمیزتر و سازماندهی شده برای انجام کارها است و به ویژه هنگام انجام کارهای تعمیر و نگهداری وبلاگ شما مفید است. به سادگی یک فایل CSS جدید ایجاد کنید، سبک های خود را بنویسید (فراموش نکنید که با اعلان @media print شروع کنید، و سپس فایل CSS چاپ سفارشی خود را در قالب خود بارگیری کنید. آنچه در فایل سبک های خود قرار می دهید کاملاً است. به شما بستگی دارد، اما اساساً، شما همه چیزهایی را که می خواهید در نسخه چاپی وبلاگتان نمایش داده شود، درج می کنید.
در اینجا چند دستورالعمل کلی در هنگام استایلسازی برای چاپ آورده شده است:
- بعضی از قسمتها وجود دارند که نمیخواهید در نسخه چاپی خود ظاهر شوند، مانند نوار کناری. در این صورت، وقتی از
نمایش: هیچبرای پنهان کردن آن قسمتها استفاده میکنید، مطمئن شوید که بلوکهای باقیمانده را دوباره سازماندهی کنید تا صفحات شما هنگام چاپ به هم ریخته به نظر نرسند. - از نقاط اندازه فونت به جای em یا اندازههای پیکسل استفاده کنید، که برای صفحههای دیجیتال بهترین هستند. از سوی دیگر، چاپگرها با امتیاز بهترین کار را دارند.
- نسخه چاپی وبلاگ شما باید از عرض کامل استفاده کند. در دستگاههای دیجیتال، محدود کردن اندازههای عرض خوب است، اما وقتی روی کاغذ چاپ میشود، خوب به نظر نمیرسد.
- محتوا را در بخش نظرات حذف کنید، به خصوص اگر وبلاگ شما یک وبلاگ بسیار فعال است.
- محتوای پیمایش و پاورقی را حذف کنید (به سادگی از
نمایش: هیچدر آن عناصر استفاده کنید). در بیشتر موارد، محتوای متنی در صفحات شما تنها چیزی است که در نسخه های چاپی مهم است، بنابراین باید تمرکز اصلی شما هنگام نوشتن CSS چاپی باشد. - علاوه بر نکته قبلی، باید همه تصاویر را پنهان کنید، مگر اینکه برای درک محتوای متن مربوطه کاملاً ضروری باشند. بدیهی است که سایر عناصر رسانه های تعاملی باید به طور پیش فرض پنهان شوند زیرا صرفاً روی کاغذ به هم ریخته هستند. پیوندها نیز باید حذف شوند زیرا روی کاغذ بی معنی هستند.
WordPress.org یک نمونه خوب از شیوه نامه چاپی دارد که می توانید هنگام نوشتن سبک خود از آن به عنوان مرجع استفاده کنید. اینجا ببینید..
در حال تکمیل
آماده کردن یک وب سایت برای چاپ چیزی نیست که بسیاری از افراد هنگام ساخت وب سایت خود به آن فکر می کنند. با این حال، طراحی هم برای وب و هم برای چاپ از همان ابتدا مهم است. با این وجود، اگر این کار را انجام ندادید و اکنون احساس میکنید در تنگنا افتادهاید، رفع آن بسیار آسان است. در واقع، با توجه به اینکه پیادهسازی سبکهای چاپ در قالب شما چقدر ساده است، بیشتر افراد – حتی تازهکاران وردپرس – باید بتوانند خودشان این تغییرات را انجام دهند، بهخصوص اگر از یکی از پلاگینهای توصیهشده در بالا استفاده کنند.
پس آیا قصد دارید وبلاگ خود را آماده چاپ کنید؟ اگر قبلاً این اقدامات را انجام داده اید، چگونه پیش رفت؟ مایلم همه تجربیات شما را در نظرات زیر بشنوم.